In a recent post, I extolled the virtues of Markdown as well as the online Markable editor and the Markdown Service Tools available for Markdown to HTML conversion in Mac OSX. This got me to thinking whether I could use Markdown to speed up writing some of my blog posts.
For ease of controlling the layout and context - and potentially re-using text and HTML - I write all my blog posts in the Blogger HTML window rather than using the “Compose” tools. I’m not entirely sure why but I just tend to prefer the result. (Part of it, I think, is the purity of the underlying HTML - what that says about me, I’m not sure I want to know!)
I often email myself content and plain text notes to tidy up later (hence the massive pile of half-written draft posts that I have) but since (re)discovering Markdown, I have started making more notes in Markdown and wondered if I could harness that in my blog writing. Blogger does not have a dirext Markdown editor, sadly, but there does seem to be a pretty convenient solution for Mac users, at least.
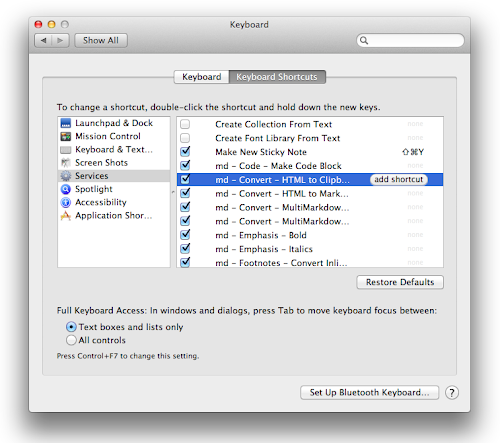
1. Install Markdown Service Tools. Brett Terpstra’s Markdown Service Tools offer, among other things, the capability to direct copy Markdown onto the clipboard as HTML code or make the Markdown to HTML conversion in place.
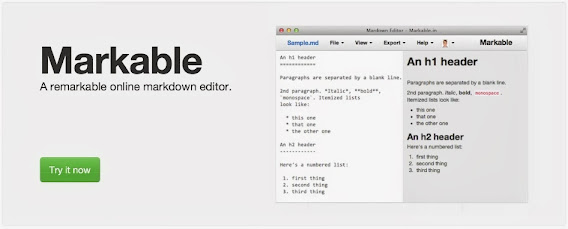
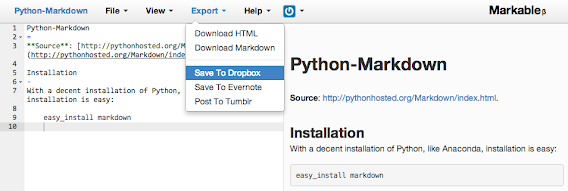
2. Write your Markdown in Markable. Whilst not strictly necessary, writing the Markdown in the Markable editor will catch any problems with your Markdown as you go.

3. Convert your Markdown to HTML. Windows users might need to export the HTML and then open the file in a text editor to copy and paste into Blogger. On a Mac, with the Markdown Service Tool, it is a bit easier - although, sadly, not quite as easy as I had hoped. The Service to use is:
md - Convert - HTML to Clipboard
Unfortunately, this does not seem to be available for highlighted text in the Markable window. Instead, there is the need to first copy and paste the text to a regular text window. This is not so bad, as the regular Blogger window itself will do. You then need to use the conversion service and paste back into the Window. Alternatively, just use:
md - Convert - MultiMarkdown to HTML

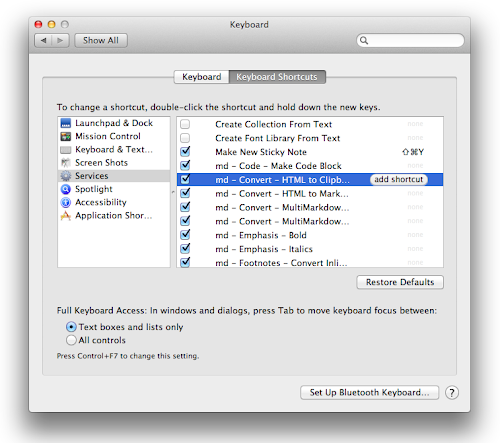
This will convert the text in place. You can either use the Services menu item (or right-click), or you can setup a Markdown Service Shortcut to do it all with the keyboard.

4. Make sure that line breaks are used. One thing I noticed when converting the HTML is that it (sensibly) uses paragraph markers. If, like me, you use Blogger’s capacity to Press “Enter” for line breaks, you will need to change this. (The laziness and readibility this option enables are not needed when using Markdown anyway.)

5. Add pictures, tidy and post. With the main text, links and formatting in place, it is now a simple case of adding the pictures, tags etc., giving the post a quick preview (and tidy if necessary) and unleash it to the world. The added benefit, of course, is that you have an extra copy of your post saved in Markable in case anything goes wrong.
Disadvantages
As well as the line endings issue, there are a few disadvantages of doing things this way. One problem is that if you Preview a post and then spot an error, you have three obvious choices, none of which appeals:
- Edit in the Blogger window, which is easy, but then have different Blogger and Markable versions of the text.
- Edit in both Blogger and Markable.
- Edit in Markable and then repeat the text copy and conversion process.
The latter is obviously the best if the changes are large but what if you have already added extra pictures and things?
One solution is to convert your HTML back to Markdown to continue editing.
md - Convert - HTML to Markdown
This has pros and cons. One pro and con is that the new Markdown does not necessarily look like the original. This can teach you new Markdown but might also confuse!

The picture placement and formatting also does not remain quite the same and may need re-jigging once the Markdown to HTML conversion is repeated. This only seems to be a problem for left/right-aligned images, though. It's also a fairly easy way to get images into Markable files, if that is your goal!
It may not be suitable for every post, and there is a good chance I will end up going for tweaking option 1 (abandoning the Markable version) in most cases, but it could prove a useful way to write posts with a lot of links and formatting. If nothing else, it's another good way to develop some Markdown skills.